Open custom page using JavaScript
Custom pages are low code page type within model-driven apps. Custom pages bring the power of canvas apps into model-driven apps.
Once we develop any custom page we will get its unique name from solution, that name of page will be used in JavaScript. We can also pass some data to custom page as a parameter which will be used by custom page for further processing.
JavaScript snippet to call custom page:
function callCustomPage(selectedItems) {
var item = selectedItems;
let pageInput = {
pageType: "custom",
name: "new_custompage_bb4a2",
entityName: "incident",
recordId: item,
};
let navigationOptions = {
target: 2,
width: 400,
height: 350,
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(function () {
// Handle success
})
.catch(function (error) {
// Handle error
});
}
Note: Please make sure to add custom page in model driven apps.
Follow below process to add custom page to model driven apps:
- Navigate to make.powerapps.com
- Open solution
- Open Model driven app that you will be working
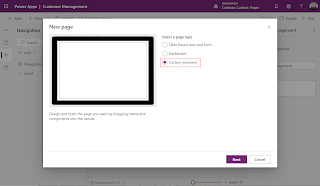
- Add page
- select custom page that you need to add in app

Comments
Post a Comment